


About Optiwatt
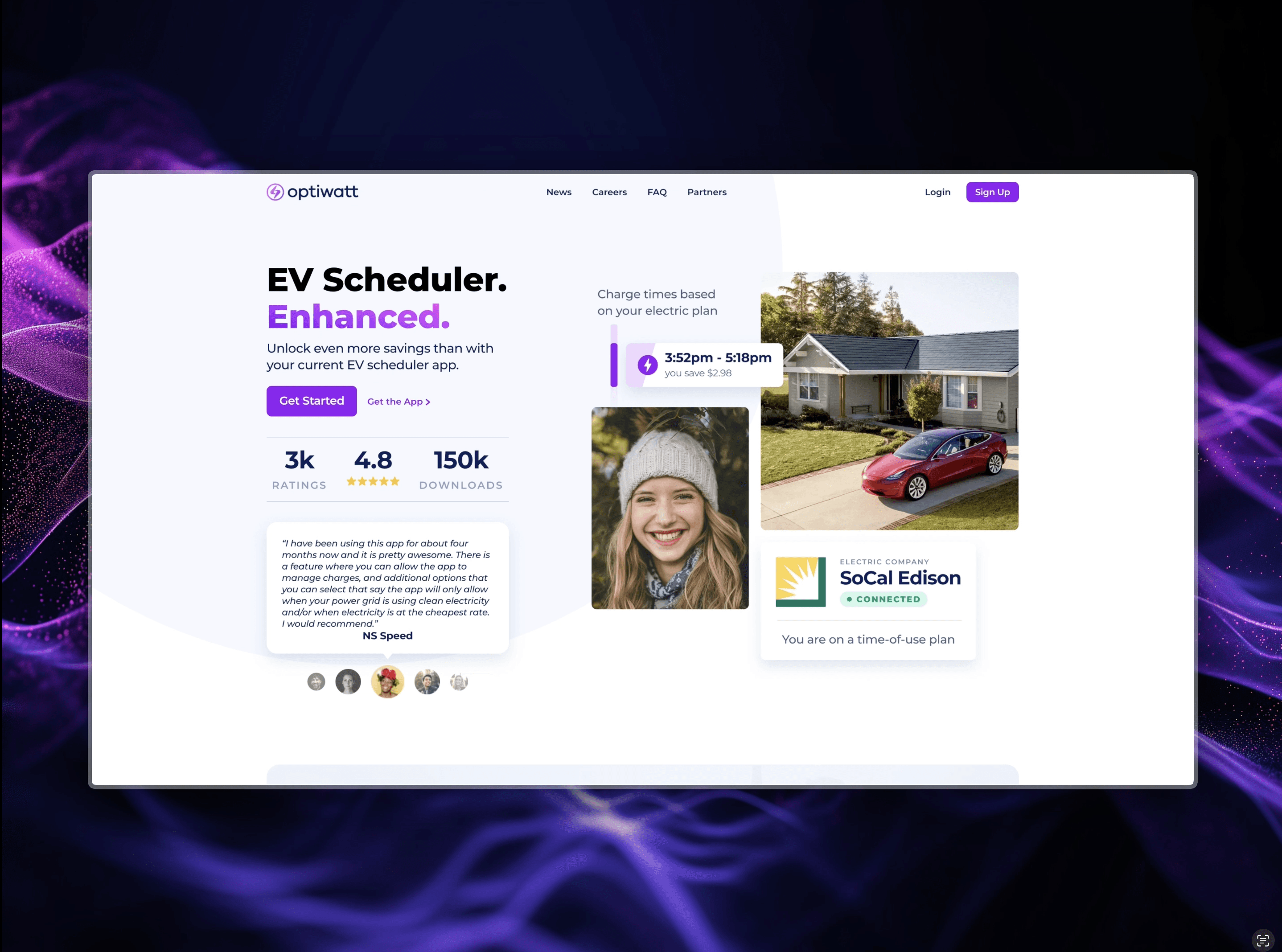
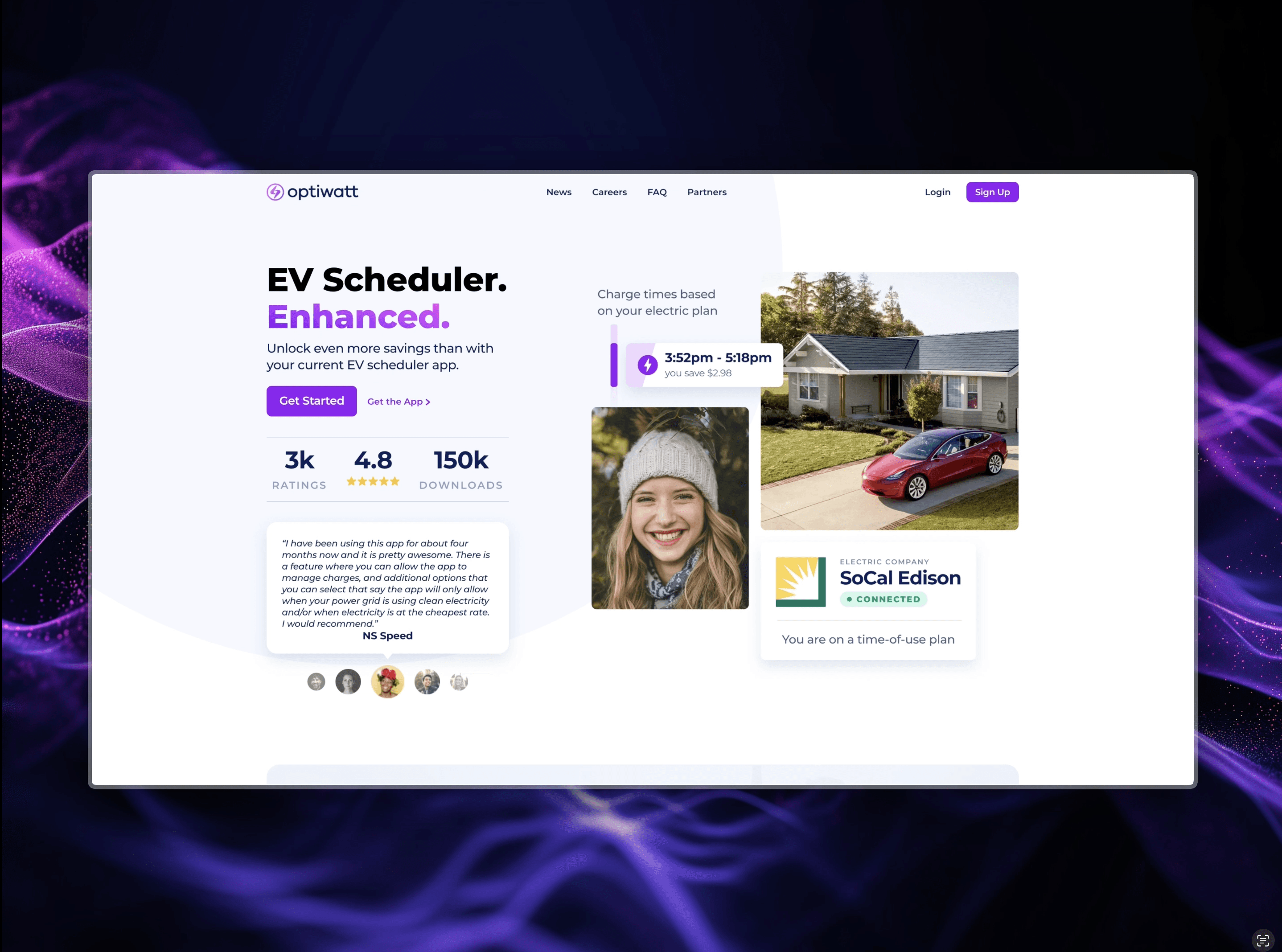
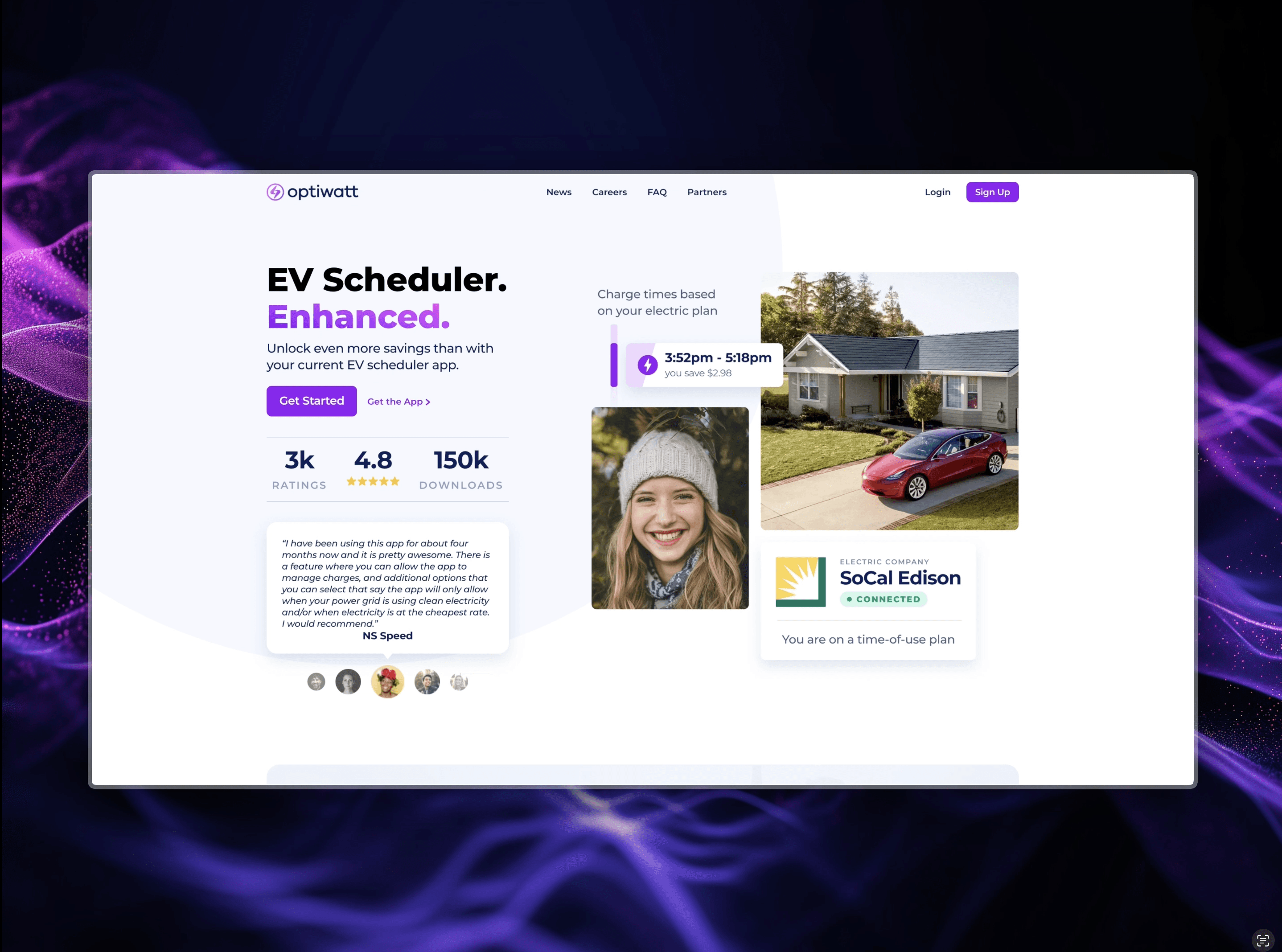
Optiwatt stands at the forefront of energy management, helping users adopt more sustainable practices in everyday life. As part of their commitment to reducing carbon footprints, they needed their EV charging landing page translated from a Figma prototype into a fully functional site on Framer.
THE PROJECT OVERVIEW
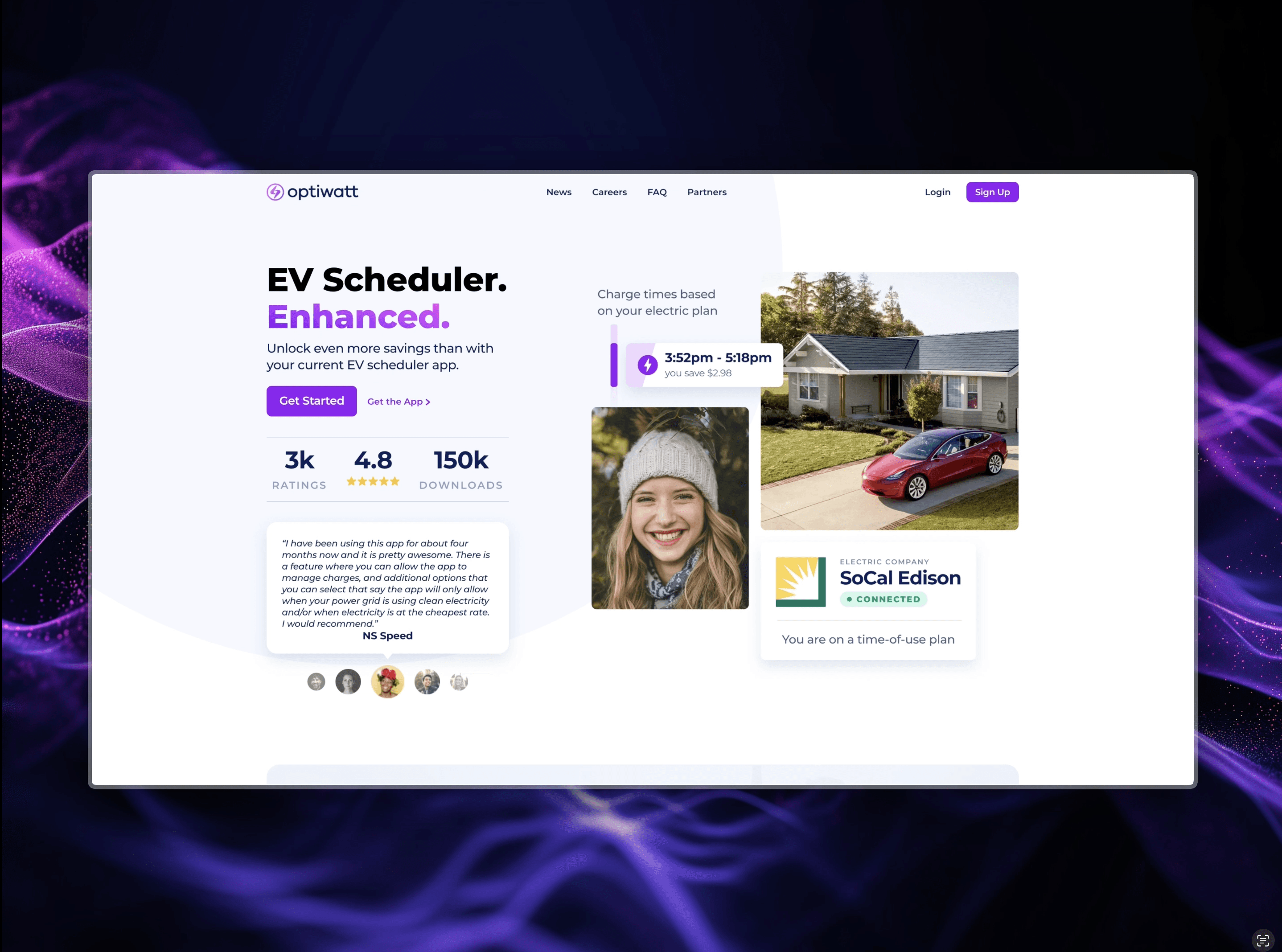
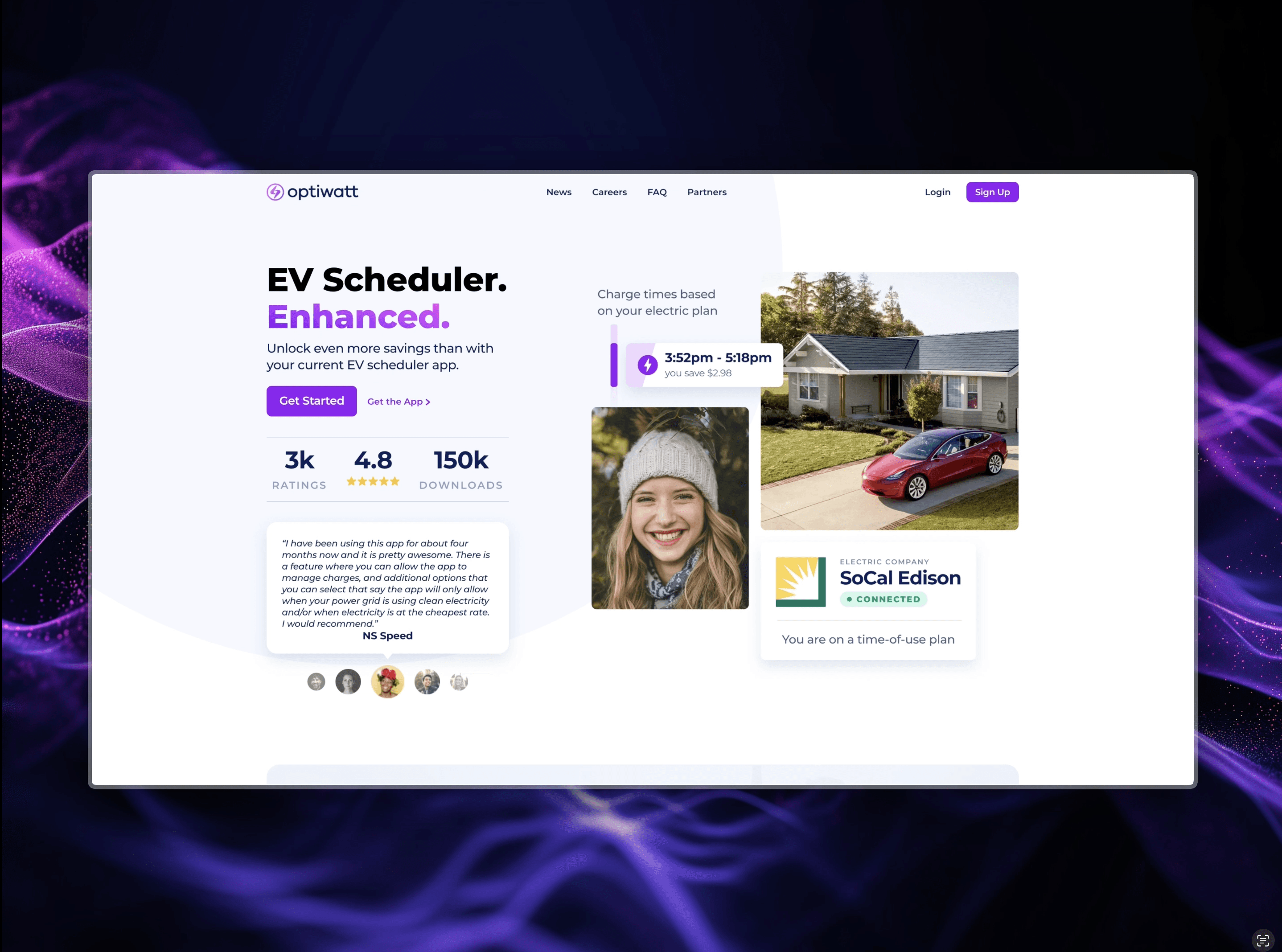
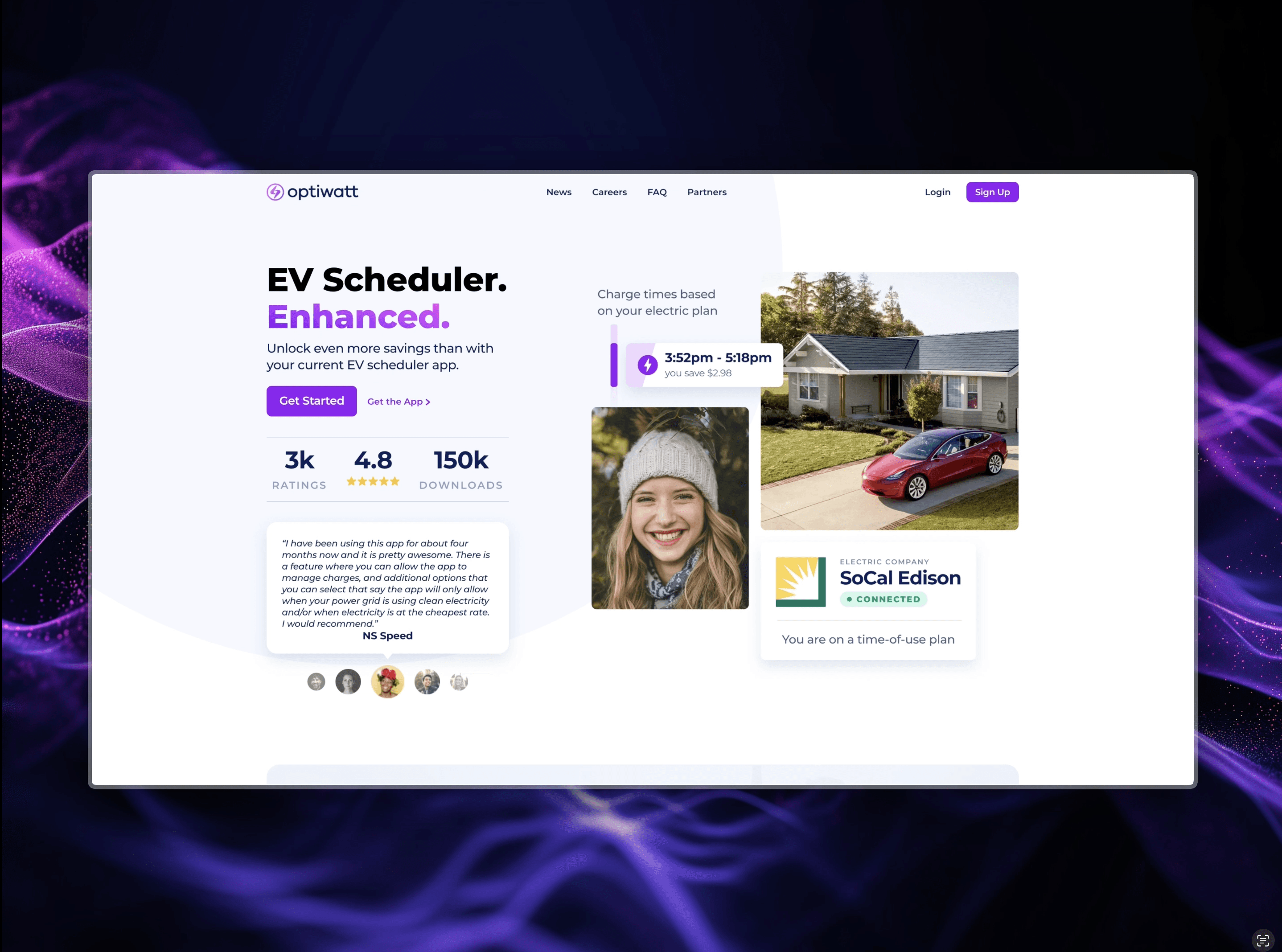
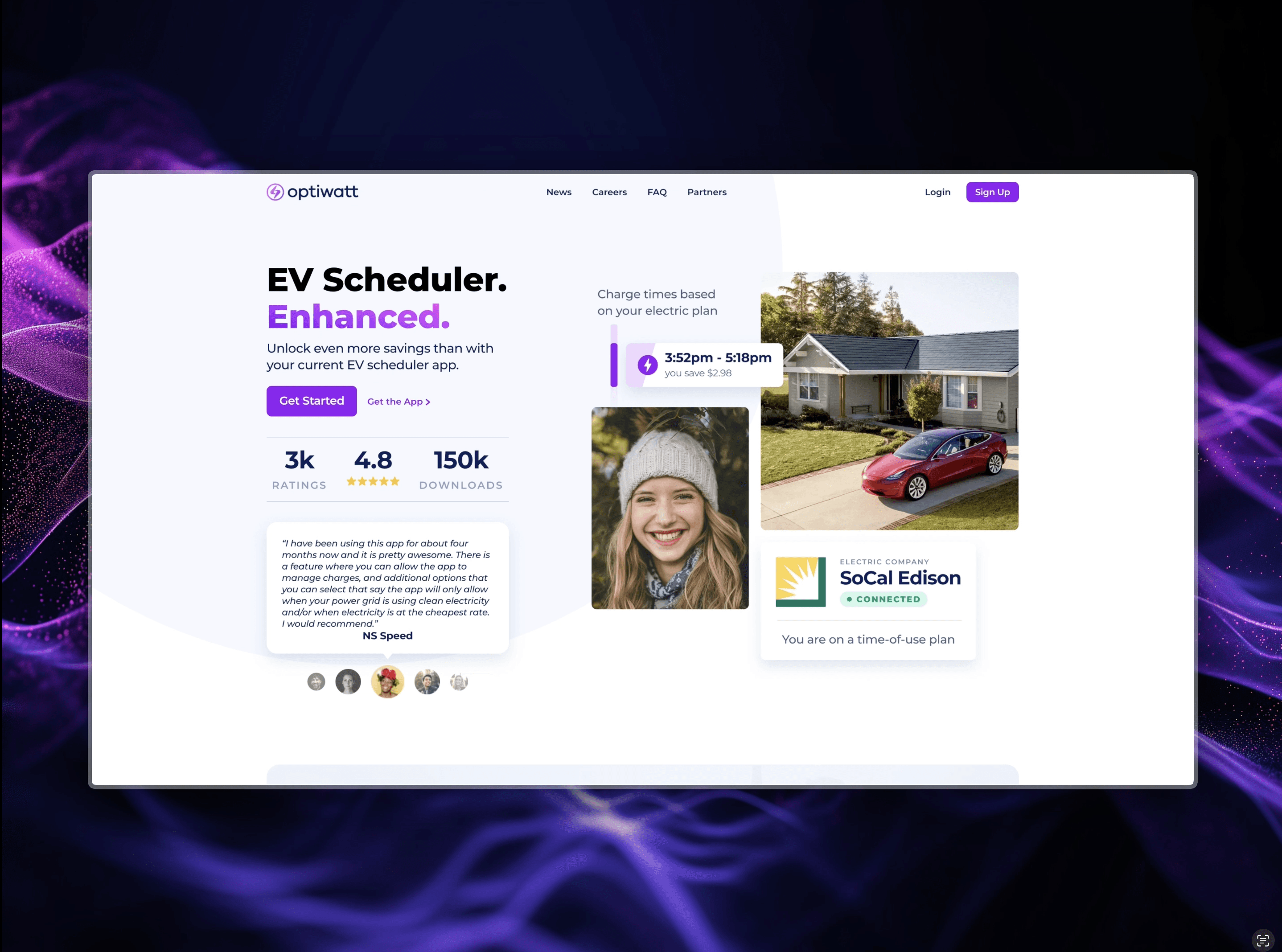
The main challenge: achieve pixel-perfect fidelity so that every frame, layout detail, and interactive element matched the original Figma design. The site also needed to preserve existing functionality from the live version, setting a solid foundation for upcoming split testing.
Optiwatt stands at the forefront of energy management, helping users adopt more sustainable practices in everyday life. As part of their commitment to reducing carbon footprints, they needed their EV charging landing page translated from a Figma prototype into a fully functional site on Framer.
THE PROJECT OVERVIEW
The main challenge: achieve pixel-perfect fidelity so that every frame, layout detail, and interactive element matched the original Figma design. The site also needed to preserve existing functionality from the live version, setting a solid foundation for upcoming split testing.
Key Acheivements
Frame-Perfect Transition
Ensured every design aspect from Figma—spacing, typography, images, buttons—appeared consistently in Framer for a seamless user experience.
Functional Equivalence
Matched all interactive elements (like hovering effects and clickable calls-to-action) to the original live site, making it indistinguishable from the user’s perspective.
Future-Ready Framework
Built the page in Framer with split testing in mind, positioning Optiwatt to quickly iterate on new ideas, measure performance, and refine user engagement strategies.
Frame-Perfect Transition
Ensured every design aspect from Figma—spacing, typography, images, buttons—appeared consistently in Framer for a seamless user experience.
Functional Equivalence
Matched all interactive elements (like hovering effects and clickable calls-to-action) to the original live site, making it indistinguishable from the user’s perspective.
Future-Ready Framework
Built the page in Framer with split testing in mind, positioning Optiwatt to quickly iterate on new ideas, measure performance, and refine user engagement strategies.
The Challenges
Detailed Replication
Every aspect, from padding to hover animations, had to be manually reviewed and adjusted to maintain the exact look and feel of Figma’s blueprint.
Accurate Interactivity
Replicating the site’s behavior meant double-checking all form fields, user flows, and CTAs so they worked as expected—no surprises or inconsistencies allowed.

Translating Optiwatt’s EV charging landing page from Figma to Framer required both technical precision and a designer’s eye for detail. The result? A site that mirrors the original design and functionality, ready for immediate split testing. This meticulous approach ensures Optiwatt’s commitment to sustainability is showcased through a polished, user-friendly online presence.
Detailed Replication
Every aspect, from padding to hover animations, had to be manually reviewed and adjusted to maintain the exact look and feel of Figma’s blueprint.
Accurate Interactivity
Replicating the site’s behavior meant double-checking all form fields, user flows, and CTAs so they worked as expected—no surprises or inconsistencies allowed.

Translating Optiwatt’s EV charging landing page from Figma to Framer required both technical precision and a designer’s eye for detail. The result? A site that mirrors the original design and functionality, ready for immediate split testing. This meticulous approach ensures Optiwatt’s commitment to sustainability is showcased through a polished, user-friendly online presence.
Detailed Replication
Every aspect, from padding to hover animations, had to be manually reviewed and adjusted to maintain the exact look and feel of Figma’s blueprint.
Accurate Interactivity
Replicating the site’s behavior meant double-checking all form fields, user flows, and CTAs so they worked as expected—no surprises or inconsistencies allowed.

Translating Optiwatt’s EV charging landing page from Figma to Framer required both technical precision and a designer’s eye for detail. The result? A site that mirrors the original design and functionality, ready for immediate split testing. This meticulous approach ensures Optiwatt’s commitment to sustainability is showcased through a polished, user-friendly online presence.
Detailed Replication
Every aspect, from padding to hover animations, had to be manually reviewed and adjusted to maintain the exact look and feel of Figma’s blueprint.
Accurate Interactivity
Replicating the site’s behavior meant double-checking all form fields, user flows, and CTAs so they worked as expected—no surprises or inconsistencies allowed.

Translating Optiwatt’s EV charging landing page from Figma to Framer required both technical precision and a designer’s eye for detail. The result? A site that mirrors the original design and functionality, ready for immediate split testing. This meticulous approach ensures Optiwatt’s commitment to sustainability is showcased through a polished, user-friendly online presence.
[CONCLUSION]
[CONCLUSION]
[CONCLUSION]
Translating Optiwatt’s EV charging landing page from Figma to Framer required both technical precision and a designer’s eye for detail.
Translating Optiwatt’s EV charging landing page from Figma to Framer required both technical precision and a designer’s eye for detail.


Jorge Zamora
Jorge Zamora
Jorge Zamora
[Head of Design]
[Head of Design]
[Head of Design]
















Got A
Project?
Contact us today and let's bring your vision to life!
GET IN TOUCH
Got A
Project?
Contact us today and let's bring your vision to life!
GET IN TOUCH
[ schedule a call here ]
Got A
Project?
Contact us today and let's bring your vision to life!
GET IN TOUCH
[ schedule a call here ]
